Adding functionality to Nopcommerce's admin screens without copying and pasting existing views

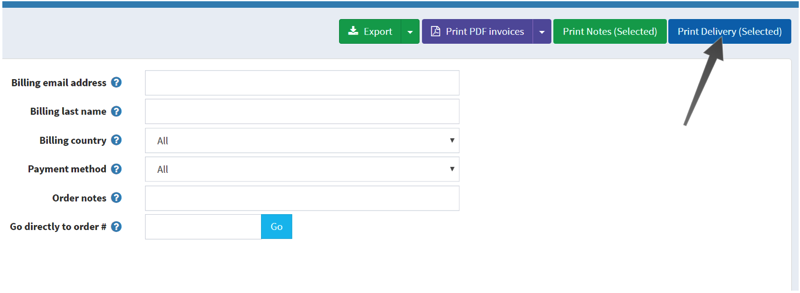
Introduction Nopcommerce's plugin engine is fairly powerful, providing extension points to expand core functionality. A sizable ecosystem has been built aroudn these extension points. When it works, it adds a lot whole lot of value. However, oftentimes required extension points do not exist, and extending the platform becomes much trickier. In the past I have made modifications directly to the Admin site, but this leads to maintenance pain and I much prefer a plugin approach. In this post, I'll outline how I developed a trivial plugin, adding a button to the Order List screen, without duplicating any code. Background For a long time administrators on my site have been able to print delivery labels from the Order List and Order Details screens. This requires adding a button to these screens, adding some Javascript to these screens and also adding some controller code. The result looks something like this: As of right now, Nopcommerce does not have much support for admin page mod...