Installing Elmah 1.1 with nopCommerce
In my spare time I’ve been working on an ASP.NET 3.5 web forms ecommerce application. In order to protect the privacy of said web site’s owner I won’t go into too many details about the application itself, except to say that it is built on top of the awesome and open source nopCommerce ecommerce solution. If you’ve never used it you should definitely check it out – it has many excellent features including language and currency localization, shipping providers, payment gateway support, tax support etc. etc. etc. The only real caveat is that the application contains a copyright notice “Powered by nopCommerce” that can be removed for a one time fee of $50.00 USD. This is a pretty cost effective solution regardless of whether or not you remove the notice…
The site is almost ready to go out the door – but before putting it online I wanted to add more robust error handling than nopCommerce provides out of the box. nopCommerce does provide some basic error logging in the administrative area of the site – but this is far too complex for the people who will eventually manage the site and I personally (hopefully) will not interact with this area of the site once it goes to production.
To my delight version 1.1 of ELMAH was released a couple of weeks ago – making my life a lot easier and adding to my increasing faith in open source .NET applications. ELMAH (Error Logging Modules and Handlers) is an application-wide error logging facility with some really neat features including:
- Logging of nearly all unhandled exceptions
- Remote viewing of logged errors using an independent (in my case from the actual ecommerce site) web page
- Immediate Email notifications upon error occurrence
- An RSS feed containing the last 15 error messages
- Logging to multiple back-end data stores (SQL/Oracle/XML/RAM…)
- Tweeting (yes, tweeting) of error notifications
Installing Elmah on top of nopCommerce wasn’t as simple as I thought it would be so I figured I’d post some installation instructions. If you’re interested to know what the individual configuration sections do I recommend you download the binaries and open the /samples/web.config file. This goes into much more detail than I can. As a side note, I am logging only to SQL Server, but switching to Oracle or flat XML files should be very simple. Again, read the sample web.config file.
Installation Process
Step 1: Download the latest binaries
Step 2: Copy Elmah.dll to the Dependencies folder under your nopCommerce solution.
Step 3: In VS right-click the Dependencies folder and choose Add->Existing Item. Double click the Elmah.dll file you just copied to the Dependencies to include it in your solution.
Step 4: Add a reference to this file to your web project (If memory serves this is called NopCommerceStore by default)
Step 5: Add the following to the <configSections> section of web.config
1: <sectionGroup name="elmah">2: <section name="security" requirePermission="false" type="Elmah.SecuritySectionHandler, Elmah" />3: <section name="errorLog" requirePermission="false" type="Elmah.ErrorLogSectionHandler, Elmah" />4: <section name="errorMail" requirePermission="false" type="Elmah.ErrorMailSectionHandler, Elmah" />5: <section name="errorFilter" requirePermission="false" type="Elmah.ErrorFilterSectionHandler, Elmah" />6: </sectionGroup>
Step 6: Add the following line to the <httpHandlers> section of web.config
1: <add verb="POST,GET,HEAD" path="elmah.axd" type="Elmah.ErrorLogPageFactory, Elmah" />
Step 7: Add the following line to the <httpModules> section of web.config
1: <add name="ErrorLog" type="Elmah.ErrorLogModule, Elmah" />
Step 8: Add the following line to the <system.webServer><modules> section of web.config
1: <add name="Elmah.ErrorLog" type="Elmah.ErrorLogModule, Elmah" preCondition="managedHandler" />
Step 9: Add the following line to the <system.webServer><handlers> section of web.config
1: <add name="Elmah" path="elmah.axd" verb="POST,GET,HEAD" type="Elmah.ErrorLogPageFactory, Elmah" preCondition="integratedMode" />
Step 10: Add the following sections right under <configuration>
1: <elmah>2: <security allowRemoteAccess="0" />3: <errorLog type="Elmah.SqlErrorLog, Elmah" connectionStringName="Elmah.Sql" />4: </elmah>5:6: <location path="elmah.axd">7: <system.web>8: <authorization>9: <deny users="?"/>10: </authorization>11: </system.web>12: </location>
Setting up SQL Server Logging
Step 11: Create a new database. For example, call it ElmahDB. (optionally, use your existing nopCommerce database for logging errors. I personally prefer to separate the two…)
Step 12: Connect to the database you created in Step 8 using SSMS and run this SQL script. This will create the DDL object necessary to log errors with Elmah.
Step 13: Add the following line to the <connectionStrings> section of your ConnectionStrings.config file:
1: <add name="Elmah.Sql" connectionString="Data Source=myserver;Initial Catalog=ElmahDB;Integrated Security=False;Persist Security Info=False;User ID=myuser;Password=mypassword;Connect Timeout=120"/>
Step 14: Add the following to the <configuration> section to your web.config file:
1: <elmah>2: <errorLog type="Elmah.SqlErrorLog, Elmah" connectionStringName="Elmah.Sql" />3: </elmah>
The Catch
At this point you can run your debugger and open your site. My site is called NopCommerceStore so by default the debugger opens a page at http://localhost/NopCommerceStore/Default.aspx
To open the Elmah logging page replace Default.aspx with elmah.adx so that your URL becomes:
http://localhost/NopCommerceStore/elmah.axd
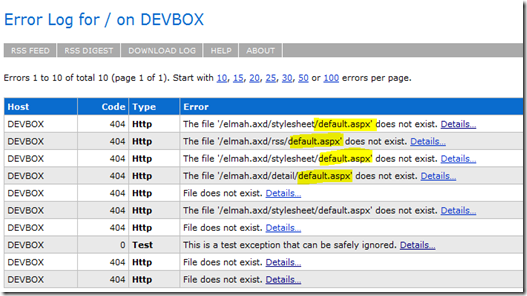
The first sign that something is awry is when the page opens and it is ugly as sin – with no styling applied as in the following screenshot:
The second is that clicking on any links or attempting to generate a test exception (by going to http://localhost/NopCommerceStore/elmah.axd/test) results in a 404 (page not found) error. This drove me mad for a while UNTIL I realized that I could use another instance of Elmah (pointing to the same database) to try to track down the problem. It took me about 60 seconds to create a new web project and do the above configuration. Running the project, I saw a far cleaner and fully functional interface.
Immediately I was able to see existing error messages, and quickly realized what the issue was. Take a look at the text highlighted above – do you notice anything? That’s correct – each of the paths that does not exist points to a file called default.aspx.
System.Web.HttpException: The file '/elmah.axd/stylesheet/default.aspx' does not exist
System.Web.HttpException: The file '/elmah.axd/detail/default.aspx' does not exist
System.Web.HttpException: The file '/elmah.axd/rss/default.aspx' does not exist
Nothing unusual, right? Not until you realize that nopCommerce uses URL rewriting pretty extensively for SEO optimized URLs etc.
The Fix
Fixing the above issue was pretty straightforward – open the UrlRewriting.config file in your solution. Remove the following line:
1: defaultPage="default.aspx"
This essentially stops nopCommerce from appending the default.aspx extension to urls for files without extensions – in our case for Elmah. Now, here is my “Works on my PC” warning. Removing this entry did not break anything in nopCommerce…for me. However I am using a customized version based on 1.10. There have been some new releases since then. What I DEFINITELY recommend is to set Default.aspx as a default document on your website. This should handle cases where a specific file is not requested and avoid the need for the defaultPage setting above.
In the end it was a little more work than I had expected but, knowing what I know now, it would be easy to have the necessary configuration in place in about 5 minutes. Such a robust error handling/logging facility is a GREAT return on investment in either case!




Comments